- どんなテーマがあるの?
- あの人と同じデザインを使いたい!
このように、悩んでいる方に向けての記事です。調べる方法がいくつかあるので、その方法を網羅していきます。
目次
WEBサイトでwordpressのテーマを調べる方法!

wordpressのテーマを調べると大きなメリット!
こういう表現が簡単にできちゃうテーマなんだ!と知る事ができる。
何を言ってるんだ?
と思われるかもしれませんが、重要なポイントです。
テーマを選ぶ8割9割の人は、
- 可愛いから
- カッコいいから
- SEOに強いから
- あの有名な人も使っているから
という要素でテーマを選ぶと思います。
しかし、テーマを選ぶ基準で大切なことは、SEOの内部対策や見た目も必要ですが、ユーザーに読みやすい構造(デザイン・表現)が簡単に作れるようになっているかどうか。です。
なので、こういう表現が簡単にできちゃうテーマなんだ!と知れる事は大きなポイントなんです。
記事を書きながら、デザインを毎回作って。というように作業するのはとても大変です。
綺麗な装飾を簡単につくれる仕組みになっていれば、記事書きのストレスも減るし、ユーザーの可読性もあがる。という点については重要なポイントになります。
isitwp:wordpressかどうか調べながらテーマも調べる方法
wordpressのテーマを調べる方法はいくつかありますが、その前に重要なことがあります。調べようとしているブログは本当に「wordpress」で開設されているの?という事です。
wordpressではないのに、調べてももちろん結果は返ってきませんね。
wordpressかどうか調べつつ、尚且テーマも調べてくれる。一石二鳥のサイトがあるのでご紹介します。
大体のテーマはこのサイトで調べる事ができるので、このサイトだけ知っておけば、すぐ知ることが出来ます。
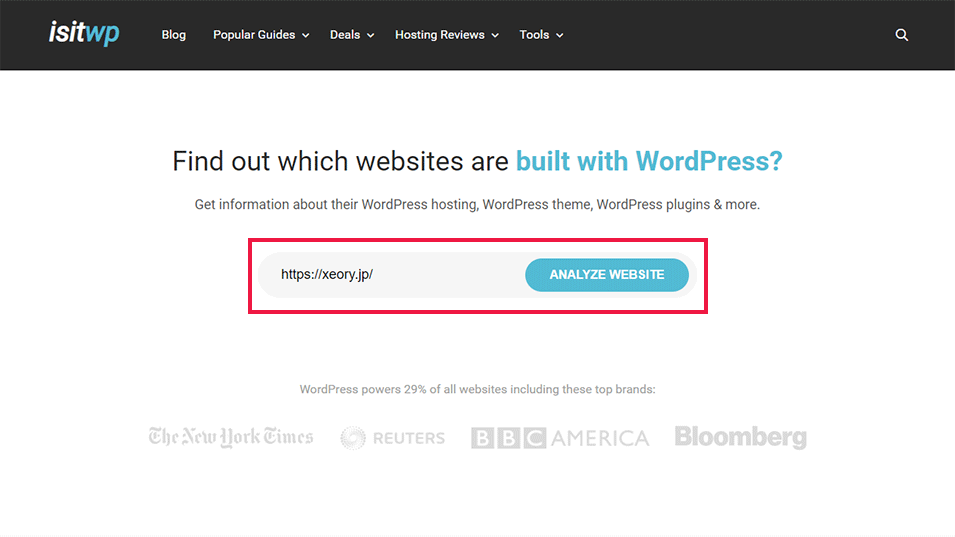
isitwpにアクセスしたら、下記の様に調べたいブログのアドレスを入力し青いボタンの「ANALYZE WEBSITE」をクリックします。
 気になるあの人のブログは何ていうテーマを使っているのか調べる方法
気になるあの人のブログは何ていうテーマを使っているのか調べる方法
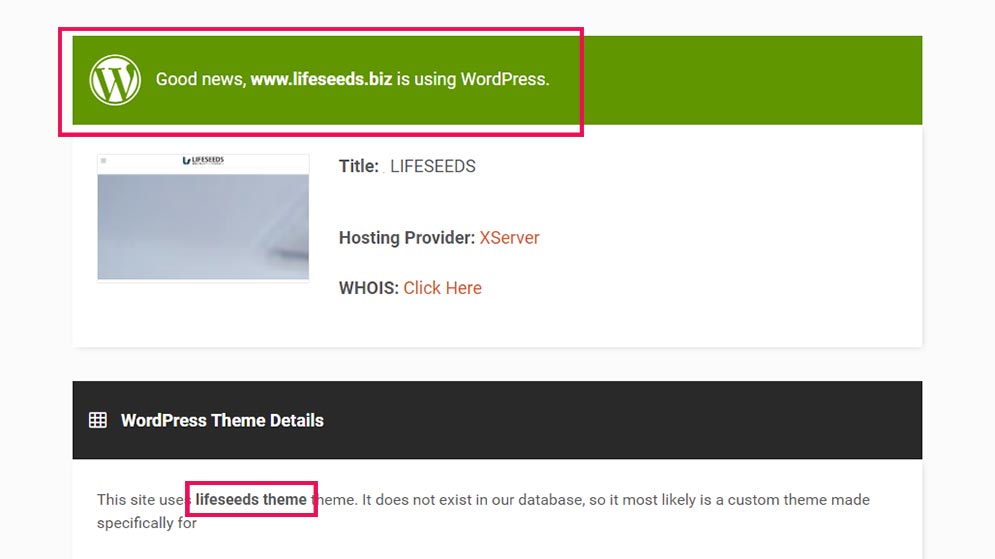
すると、「WordPress Theme Details」の項目内に、This site uses *****theme.と表示されます。
この部分が、使用しているテーマの名前になるので、同じものを使用したい時は、「wordpress theme + テーマ名」というように、検索すれば探すことが出来ます。

超簡単です。
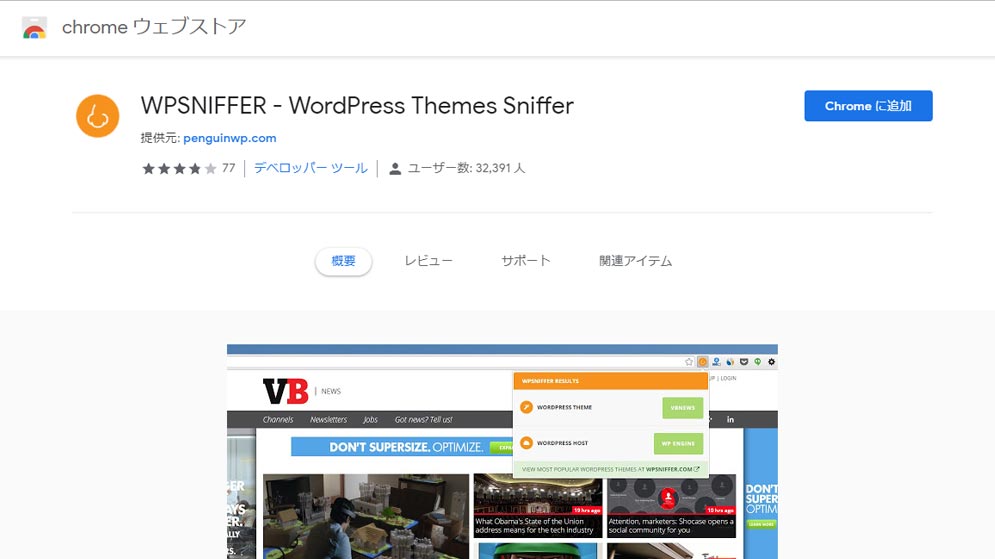
chromeの拡張機能でテーマを調べる方法「WPSNIFFER」

google chromeというブラウザの拡張機能として、wordpressの情報を調べるものがります。
超簡単で便利なのですが、拡張機能に入れるまでして頻繁に調べるか?と思っています。
調べる回数が多い人にとっては入れておいたほうが良いかもしれませんが、少し気になった程度なら、上記で説明した「isitwp」で調べたほうが効率は良さそうです。

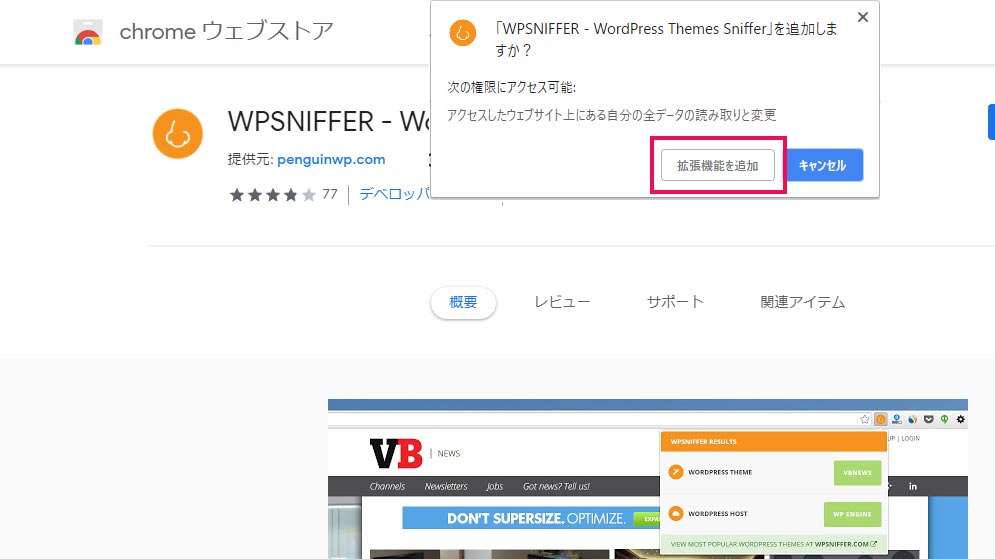
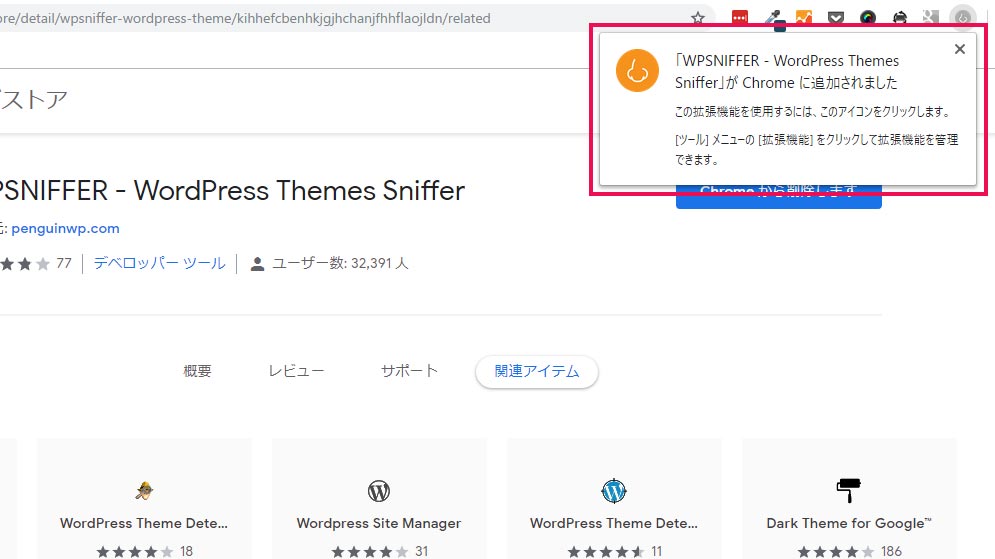
右上にある「chromeに追加」ボタンをクリックすると、メッセージが表示されるので「拡張機能を追加」をクリックします。

すると、「WPSNIFFER – WordPress Themes Sniffer」がChromeに追加されました。
と表示するので、これで完了です。

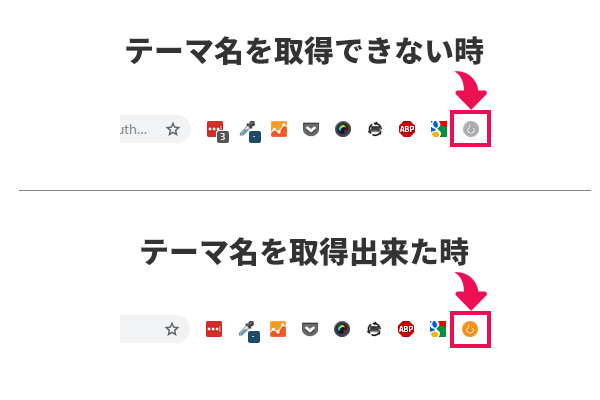
- WordPressで開設されたブログを開くと、アイコンがオレンジ色になります。
- WordPressで開設されていないブログを開いている場合は、アイコンがグレーになっています。

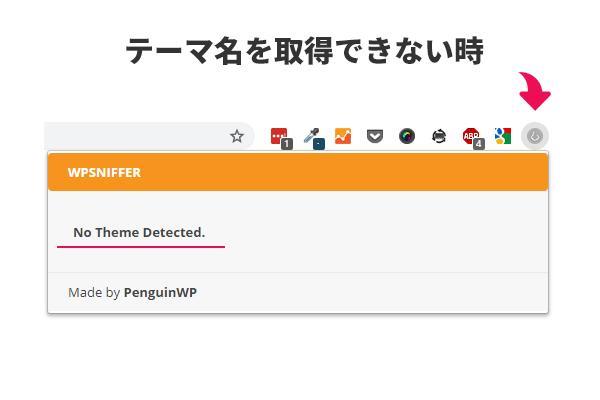
テーマ名を取得できない時は、このように「No Theme Detected.」と表記されます。

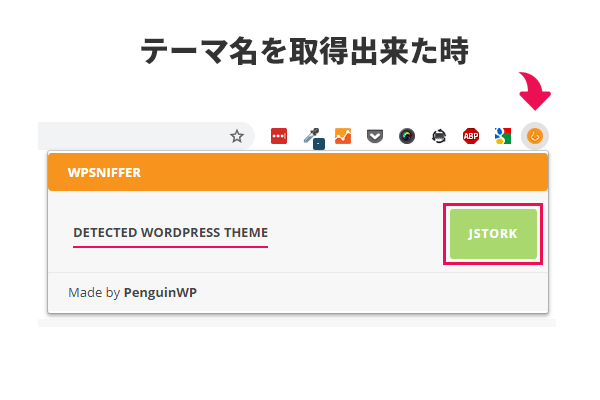
テーマ名を取得できた時は、「DETECTED WORDPRESS THEME 」と出て、更に右側に緑のボタンが表示されます。
この緑のボタンを押すことで、googleで「テーマ名 + wordpress theme」というような形で検索して調べることができます。

htmlコード(ソース)からもテーマを調べられる
wordpressで作られているブログ内で右クリックをすると、メニューが表示されるので「ページのソースを表示」をクリックすることでソースを開く事ができます。(google chromeブラウザの場合)
もしくは、キーボードの「Ctrl + U」を押すことでソースを開く事ができます。

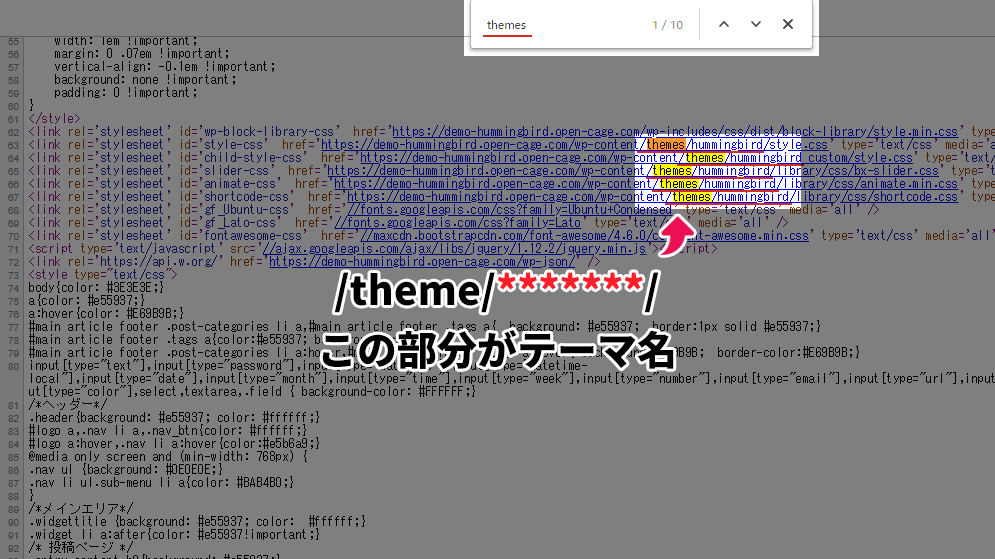
「Ctrl + F」を押し、検索画面を開き「themes」を検索します。
いくつか検索に引っかかりますが、この時点で引っかからなければwordpressではありません。
検索に引っかかった部分のすぐ後ろの、/theme/この部分/ がテーマ名になっているので「その文字列 + wordpressテーマ」でgoogleやyahooで検索すればテーマ配布サイトに行けます。
今回の場合ですと、「hummingbird wordpress テーマ」で検索すればOKですね。

まとめ:テーマは可読性・生産性を上げるためのツールです
wordpressのテーマはユーザーの可読性をあげて、本文をより分かりやすく、読みやすくしてあげる為のツールにすぎません。
また、あなた(ブログ運営者)がブログを書く上で、いかにして簡単に執筆に集中してブログ記事を書き進めることができるかどうか。ということです。
このボタンのデザイン変えたい。こっちの枠組み変えたい。などのデザインを毎回するのでは、時間がもったいないし、生産性に欠けます。
そのあたりが、テーマのもつ最大のメリットだと思っています。
テーマを変えたからと言って、報酬は増えませんね。
