オリジナル性を出したい!となった時にはやっぱ書体を変更する!というのが一番簡単ですよね。でも、今まではphotoshopなどの画像編集ソフトで文字を書いて装飾し、画像として表現するしかなかったのです。公開した後に、あっ!漢字間違えた!なんて事になればもう一度photoshopを開いて保存しなおして。という手間の掛かる作業なんですね。
そんな時には、WEBフォントが超優秀!とっても簡単に設置できて、使い勝手が良いです!
でも、日本語WEBフォントは、正直まだお金が掛かるし、導入に戸惑っている人が多いのも事実。英字WEBフォントは、Googleから数多く出ているので英字のポイントとして使えるのはとても魅力的!
とは言っても、Googleから日本語フォントが数種類出ているんですけどね。Google Fonts + 日本語 早期アクセス です。
しかし、このサービスはまだ本稼働しておらず、デベロッパーの方々を対象としたお試し企画ということらしいです。
なので、個人的にブログなどで使ってみたい。という分には良いと思いますが、企業がクライアント様サイトで使用するのは、まだ時間が必要かなという段階ですね。
一部フォントは正式にリリースされ企業でも使われるのを目にする機会が増えました。
そんなWEBフォントを使いたいなーと思っていた矢先、2017/6/22よりXserverがモリサワフォントの27書体を無料でWEBフォント提供する!と発表しました。更には、将来的に27書体に加え、3書体をプラスし、計30書体を無料で使えるようにしてくれます。
早速、Xserverの提供するモリサワフォントを見ていきましょう。
目次
本来フォントはPCに入ったものでしか表示ができない
本来であれば、フォントを優先順位を設定し、フォントを指定するのですが、制作側の意図するフォントがユーザーのパソコンにあればそのフォントで表示してくれるのですが、無い場合には第2候補のフォントで表示する。第2候補もなければ、第3候補・・・というようにしてフォントを決めていきます。
ですが、今回紹介するXserverが提供しているモリサワフォントの場合には、ユーザーのパソコン関係無しに、サーバーにフォントがあるのでそのフォントで表示してくれる為、製作者の意図する書体で誰もが閲覧することができますよ。
という仕組みになっています。
Xserverが提供するモリサワのWEBフォントの種類は?
xserverが無料で提供してくれるWEBフォントは下記の27種類ということです。様々な書体を提供してくれて嬉しいですね。無料というのが凄いです。美容系や企業サイトにもブログで読みやすい書体もあります。
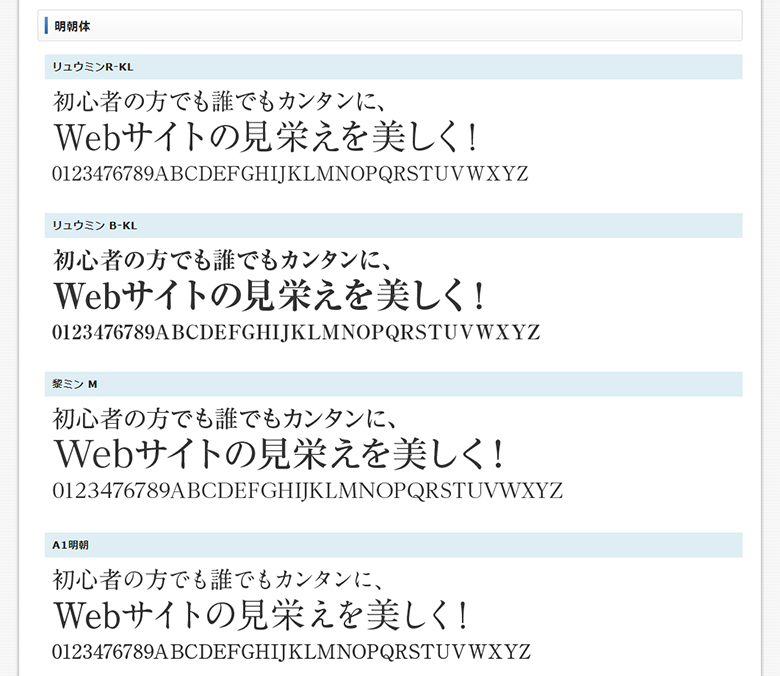
明朝体
リュウミン R-KL / リュウミン B-KL / 黎ミン M / A1明朝
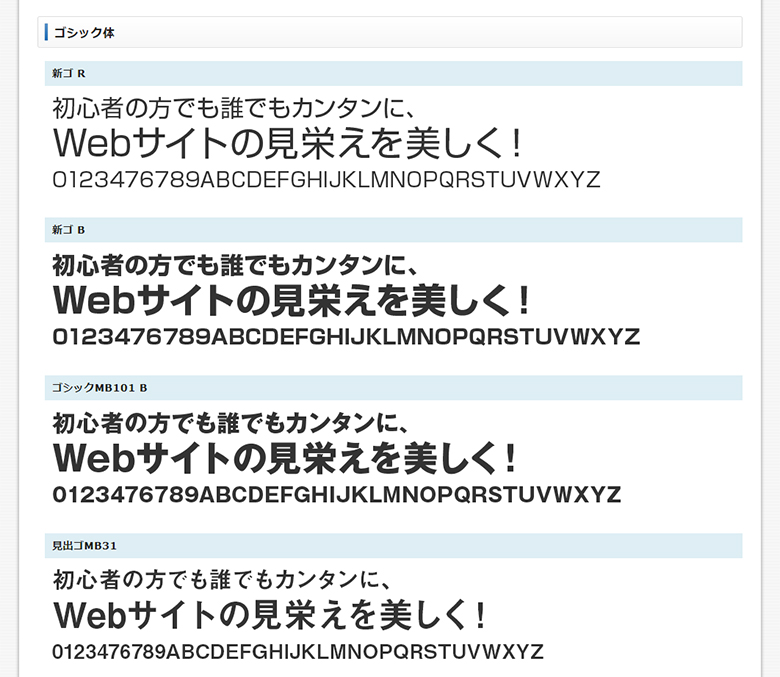
ゴシック体
新ゴ R / 新ゴ B / ゴシックMB101 B / 見出ゴMB31
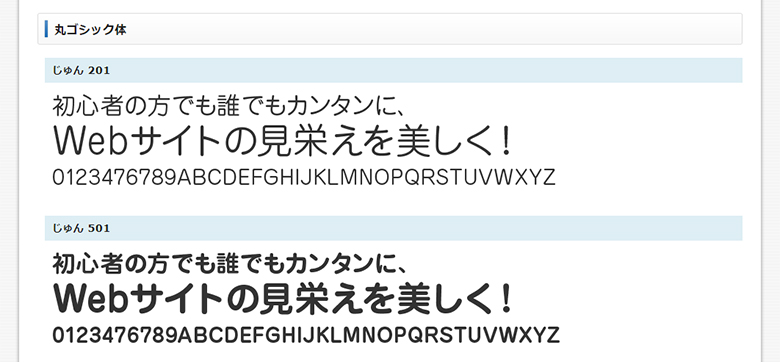
丸ゴシック体
じゅん 201 / じゅん 501
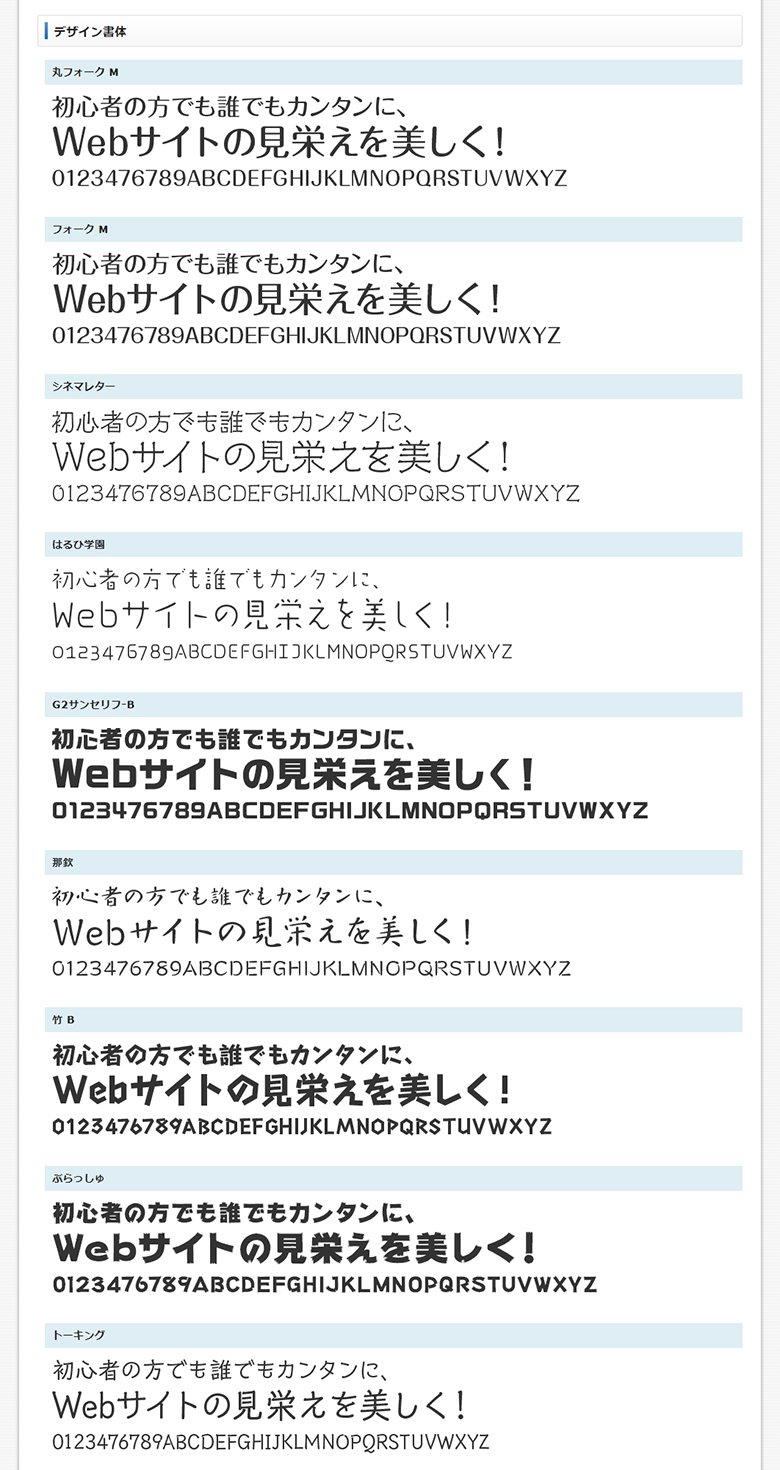
デザイン書体
丸フォーク M / フォーク M / シネマレター / はるひ学園 / G2サンセリフ-B / 那欽 / 竹 B / ぶらっしゅ / トーキング
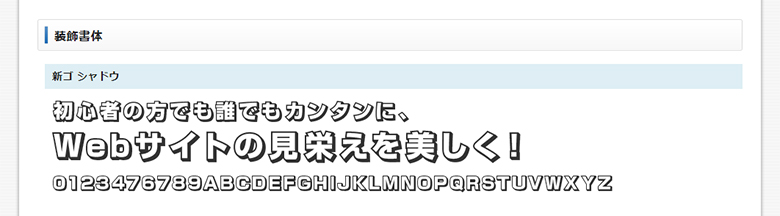
装飾書体
新ゴ シャドウ
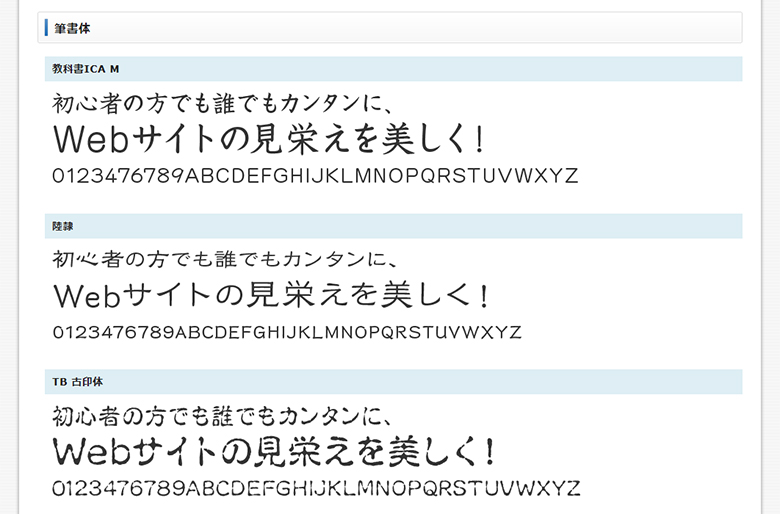
筆書体
教科書ICA M / 陸隷 / TB古印体
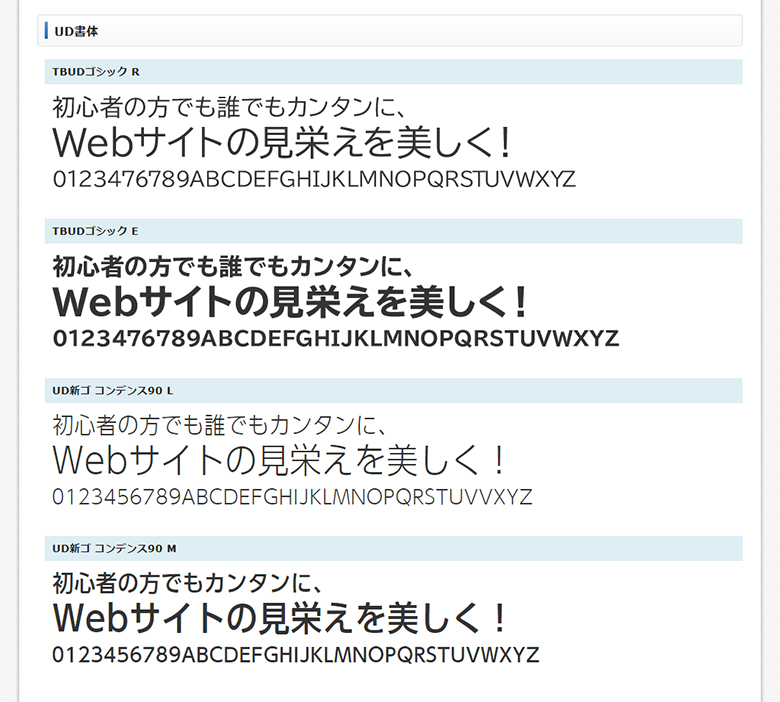
UD書体
TBUDゴシック R / TBUDゴシック E / UD新ゴ コンデンス90 L / UD新ゴ コンデンス90 M







無料WEBフォントのメリット
拡大してもとても綺麗!
WEBフォントを使用するメリットは、近年CSSで文字装飾が簡単にできるようになってきたので、容易に綺麗な書体で文字装飾を簡単にすることができる点です。
画像で装飾をすると、拡大した場合にはやはり汚くなってしまうので、レスポンシブデザインの場合などにも注意しないといけないですね。
そういう意味では、フォントなので、いくら拡大しても綺麗なまま表示できるのは魅力的です。
簡単に文字の修正が可能!
画像ではなく、文字なので修正するときも簡単で瞬時に変更することができます。画像の作り直しはとてもめんどくさいですね。
SEOに効果的!
今現在、Googleなどの検索エンジンでは、画像に書かれた文字列を読む事ができません。なので、いくら画像内に良い事が書いてあったとしても、検索順位にも反映されないのが現状です。
WEBフォントは検索エンジンに読み取ってもらえるので、検索順位にも反映され上位表示に貢献できる点が大きな点です。
XSERVERが提供する無料WEBフォントの注意点
1ドメインのみ
WEBフォントを使用できるのは、契約サーバー内で1ドメインのみです。(サブドメインもカウントに含まれます。)
月間PV上限
月に25,000PVまで、無料でWEBフォントを利用できます。25,000PVを超えると、自動的にWEBフォントの適用が解除され、CSSで初期に設定してあるフォントに切り替わります。
WEBフォントの適用方法
WORDPRESSに適用する場合には、簡単に設置できるよう、wordpressプラグインが用意されています。このプラグインを使って試したいと思います。
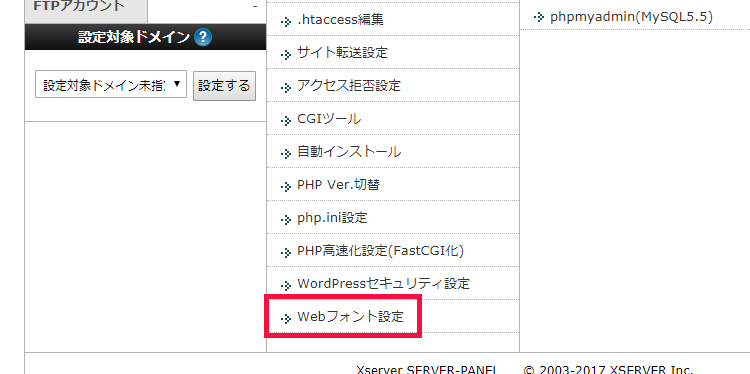
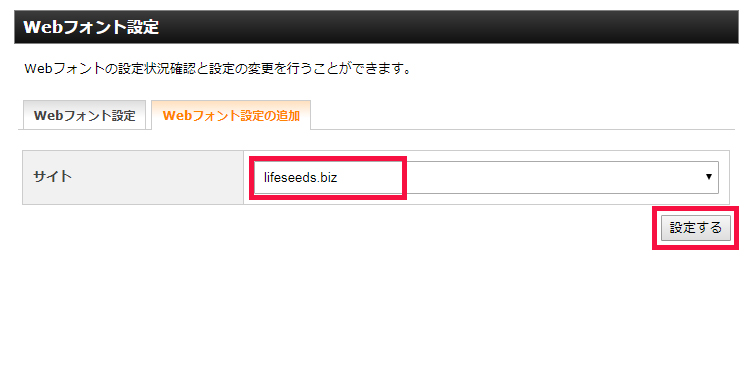
1.サーバーパネルより、webフォント設定をクリックします。

2.webフォント設定の追加をクリックし、WEBフォントを当てはめたいサイトを選択し、設定するボタンをクリックします。

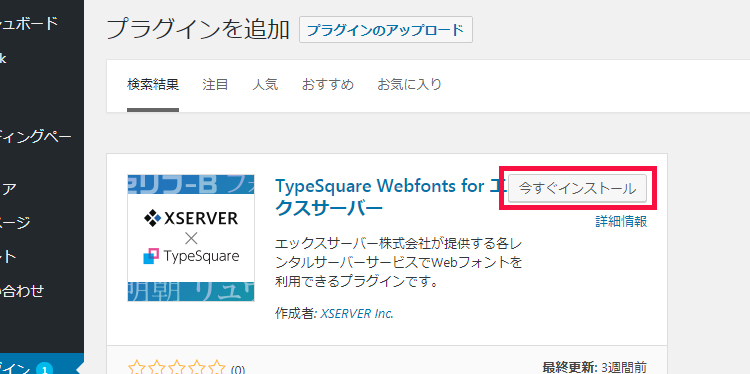
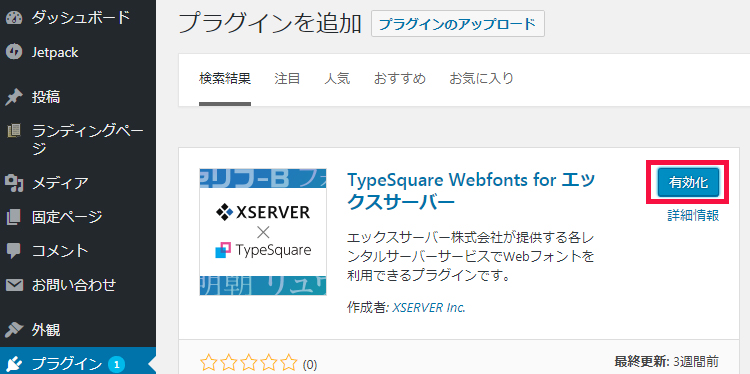
3.新規プラグインから「TypeSquare Webfonts for エックスサーバー」をインストールし有効化します。


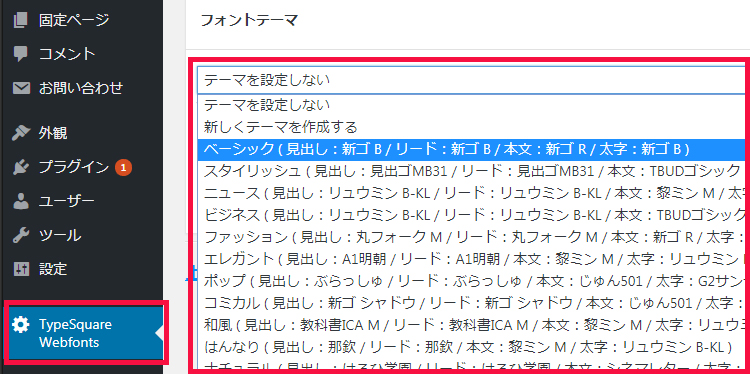
4.左メニューより「TypeSquare Webfonts」をクリックし、フォントテーマを選びます。
テーマには名前が付いていて、
ベーシックの場合には、見出し:新ゴ B、リード:新ゴ B、本文:新ゴ R、太字:新ゴ B
と、定義されていますね。
自分好みのテーマを選ぶか、もしくは自分で新しくテーマを作成することも可能になっています。

超簡単にテーマを当てはめできる!
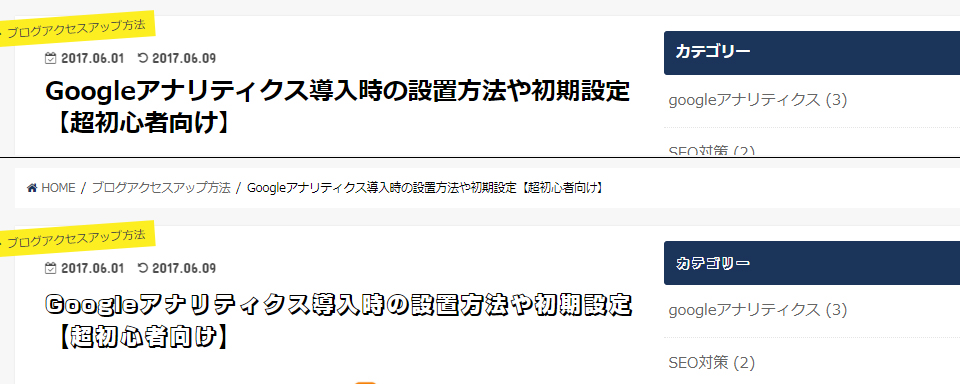
分かりやすく、コミカルのテーマを当てはめてみると…
上がテーマ当てはめ無しで、下がコミカルのテーマを当てはめています。

まとめ
とっても簡単に書体の変更ができるなんて、嬉しいですね!個性も出せるし、なによりも自分のテンションが上がります。
もっと、細かくクラスを設定して書体を変更したい場合にはcssを触って新しくクラスを作っていく必要がありますが、テーマで定義されている見出し、リード、本文、太字の4箇所が変わっていれば十分!という方であれば、今回紹介した方法で十分に迷うこと無く設定が可能です。
月間PVが25,000が上限ということが少しネックですが、今現在月間25,000PV以下であれば楽しみながらブログ等の書体を変えてみてはいかがでしょうか?
