wordpressでトップページをオリジナルで作り、別のページに新しく新着順に記事を表示したいというケース少なくありません。
今回お客様のホームページを作成していてそのような仕様にしたかったので、合わせて作り方を紹介したいと思います。
目次
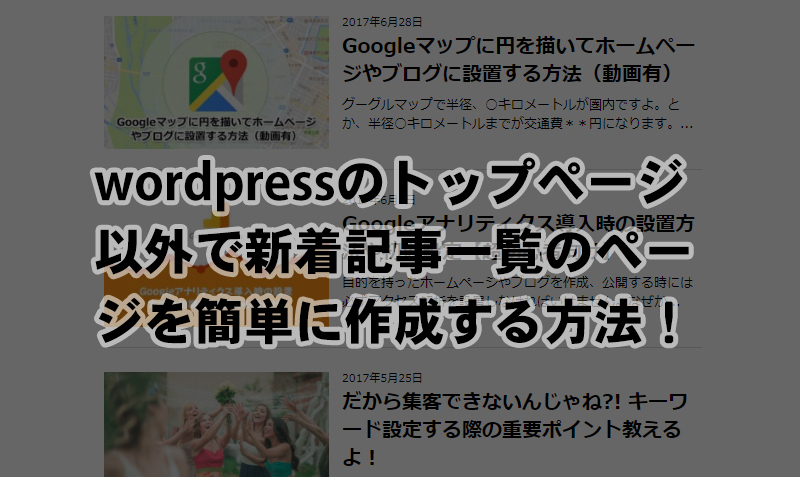
完成イメージ
一覧ページ以外で新着記事を表示する方法です。完成系は下記の様なレイアウトになります。
本記事で紹介するコードをコピー&ペーストしていただければ、表示できるようになります。

テーマ内にテンプレートを作る
テンプレートを作成し、テーマフォルダにアップロードします。
- ファイル名:alllist.php
- テンプレート名: 全記事リスト(トップの替わり)
テンプレートに記載するコードは下記の通りです。コピーしてお使いください。
 メイン部分のソースコードは5行目~56行目の部分です。
メイン部分のソースコードは5行目~56行目の部分です。
その他の部分は、ページとしてのレイアウトを整えるためのコードです。各自テンプレートの仕様やお好みのレイアウト等によって書き換えてください。
また、「category__not_in’ => array(71,72,73),」の部分は、この記事一覧に、特定のカテゴリに登録された記事を含めない。という記述になります。除外するカテゴリがない場合には、10行目を行ごと削除して問題ありません。
<?php /* Template Name: 全記事リスト(トップの替わり) */ ?>
<?php
get_header();
?>
<section id="primary" class="content-area">
<h1 class="page-title">ブログ記事一覧</h1>
<?php
$paged = (int) get_query_var('paged');
$args = array(
'category__not_in' => array(71,72,73),
'posts_per_page' => 10,
'paged' => $paged,
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => 'post',
'post_status' => 'publish'
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<?php if( !in_category(array('abc','def')) ) { ?>
<a href="<?php echo get_permalink(); ?>">
<article class="post">
<div class="archive_post_img">
<?php echo $cat_name; ?>
<?php the_post_thumbnail(); ?>
</div>
<div class="archive_post_content">
<?php
the_title( sprintf( '<h2 class="entry-title">', esc_url( get_permalink() ) ), '</h2>' );
?>
<span class="date"><i class="far fa-calendar-check"></i> <?php the_time('Y/m/d'); ?></span>
<?php the_excerpt(); ?>
</div>
</article><!-- #post-${ID} -->
</a>
<?php } ?>
<?php endwhile; endif; ?>
<div class="pagenum">
<?php
if ($the_query->max_num_pages > 1) {
echo paginate_links(array(
'type' => 'list',
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%/',
'current' => max(1, $paged),
'total' => $the_query->max_num_pages
));
}
?>
</div>
<?php wp_reset_postdata(); ?>
</section><!-- #primary -->
<?php
get_footer();
?>
style.cssにcssを追加する
下記コードがcssになります。style.cssに追加してください。
それぞれの幅(width)はブログのコンテンツ領域に合わせて調整してください。
article.post {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
border-bottom: 1px dotted #cccccc;
padding: 30px 0;
}
article.post .archive_post_img {
display: block;
position: relative;
margin: 0 auto;
padding: 0 0;
width: 300px;
background: #f1f1f1;
line-height:100%;
}
article.post .archive_post_img img {
width: 100%;
height: auto;
}
article.post .archive_post_content h2 {
font-size: 1.25rem;
line-height: 1.3em;
}
article.post .archive_post_content span {
font-size: 0.8125rem;
line-height: 1.6em;
margin: 10px 0 8px;
display:block;
font-family: 'Staatliches', cursive;
}
article.post .archive_post_content p {
font-size: 0.875rem;
line-height: 1.6em;
color: #555555;
}header.phpにFont Awesomeを追加する
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css"><head></head>タグの中できれば、</head>の直前あたりに、上記コードを追加します。
作成日の左に入るカレンダーのアイコンを使用する為です。
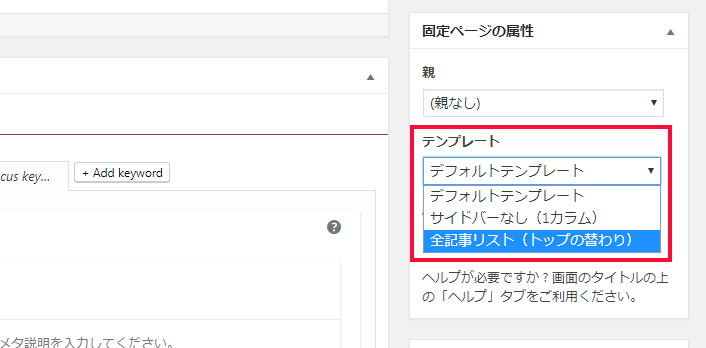
固定ページでテンプレートを選択
アップが完了したら、固定ページを開きます。
右側のテンプレートの欄の中から先程作成したテンプレート名を選択します。

あとは、本文内は何を書いても表示されないので、適当に記述して公開するだけで完成です!
とても簡単ですね!
まとめ
トップページ以外で、新着記事一覧を表示する方法を紹介しました。オプションを付けることで、特定のカテゴリを除外したりすることも可能なので、是非挑戦していただければと思います。
実際に作成したページはコチラからご確認いただけます。