- wordpressウィジェットの使い方がいまいち分からない
- ブログ運営する際のおすすめの表示を知りたい
- ウィジェットのプラグインやカスタマイズでどんなことができるのか知りたい
というお悩みにお答えします。
wordpressをインストールしたらカテゴリの設定・メニューの設定ときたら、次はウィジェットの設定ですね。
ウィジェットの基本的な使い方を知っておけば、すぐに自分好みの設定ができるので一読してもらいたい記事です。
そこで、本記事では、
- ウィジェットの説明
- ウィジェットの追加方法
- ウィジェットの編集方法
- ウィジェットの並び替え
- ウィジェット削除(停止)
- おすすめのウィジェット表示
- ウィジェットのカスタマイズで何ができるか
を説明していきます。
目次
WordPressのウィジェットってなに?
ブログの左右どちらかによくある「サイドバー」。そういった部分に、自分の好みの情報を設置することができる。
これが、ウィジェット機能です。

もう少し詳しく説明すると、ウィジェットは指定した位置に決まった情報を表示させることができるパーツです。例えば、ブログ記事のページの右上には、プロフィールを表示させたい!その下にはカテゴリーを表示させたい!という感じに使います。
ウィジェットの仕組みについて
仕組みと言えるほどではないかもしれませんが、ウィジェットは管理画面のウィジェットページより(下記で説明しています)設定することができ、複数のページの決まった場所に表示されます。
記事が100記事あったとしても、ウィジェットページから編集することで、100ページの該当部分を一瞬にして変更することができます。とても便利な機能ですね。
また、ウィジェットは一般的には、サイドバー・フッター・記事内の上部・記事内の下部という部分に用意されているケースが多いです。
ウィジェットは、テーマの開発者が用意してくれた、指定の場所に配置することができるものなので、初心者の方が簡単にウィジェットを追加したい!という事は難しいです。
カスタマイズしてウィジェットを増やすこともできるので、その方法は別記事にて紹介します。
カスタマイズして新しくウィジェットを追加したい!(現在準備中)
wordpressウィジェットの追加方法

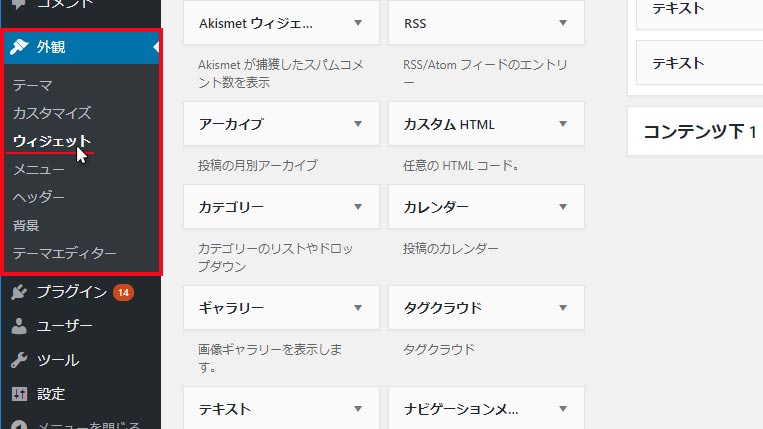
管理画面の左メニューより「外観」をクリックし、その中の「ウィジェット」をクリックすることでウィジェット設定画面をひらきます。

ウィジェット設定画面を開くと、左側に利用できるウィジェット・右側にウィジェットを格納できる領域の名前(下記画像では「サイドバー」と「コンテンツ下1」)が並んでいるので、設定したいウィジェットをクリックし展開します。

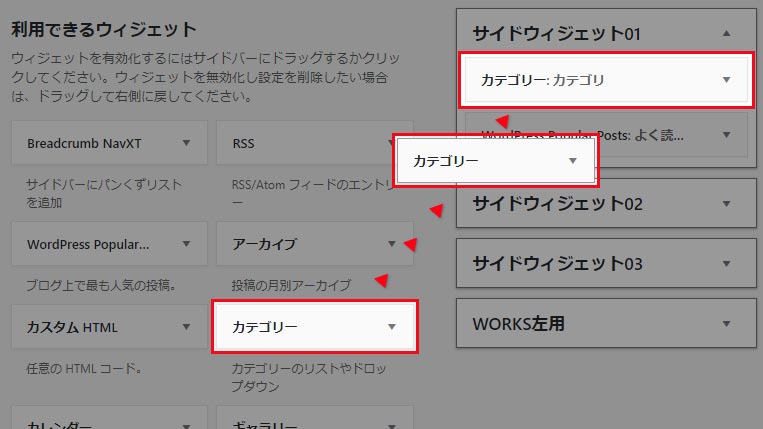
利用できるウィジェットより、ひとつ選択(つまむ)してドラッグ&ドロップし右側のウィジェット格納場所に移動させます。
移動させ、ウィジェットの領域に入った時点でウィジェットは繁栄され誰でも見れるようになります。
※各ウィジェットによって、細かい設定ができるのですが、それぞれ項目や目的がことなるのでこのページの下部で説明します。

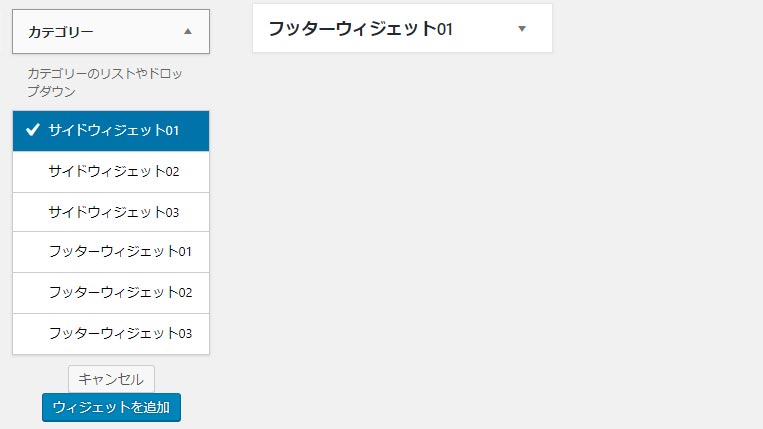
もしくは利用できるウィジェットにある、それぞれの名前の「▼」をクリックすることで、どのウィジェット格納する場所に配置するかを決めることができます。ドラッグ&ドロップができない場合にはこの方法が有効です。

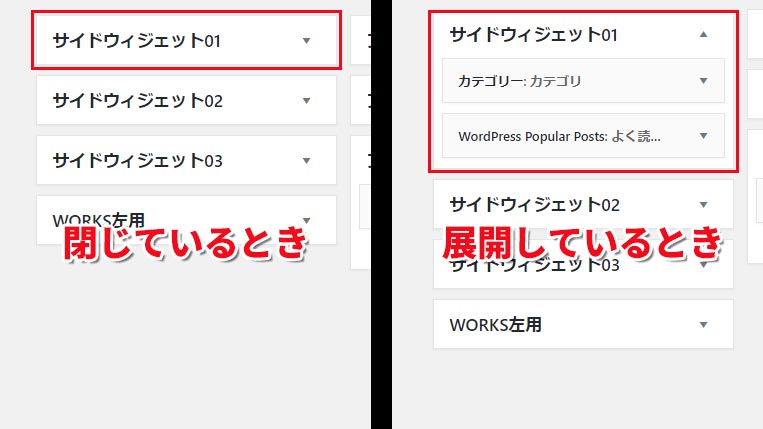
ウィジェットの入る領域を展開させる方法
ウィジェットを格納する領域は、何のウィジェットが入っているか確認できるよう、閉じたり展開したりできます。
方法は2つあります
- 1つは、それぞれの名前の右にある「▼」をクリックすることで展開可能です。
- もうひとつは、上で説明したようにウィジェットをドラッグ&ドロップする際に、目的の格納する領域付近になると自動的に展開してくれます。

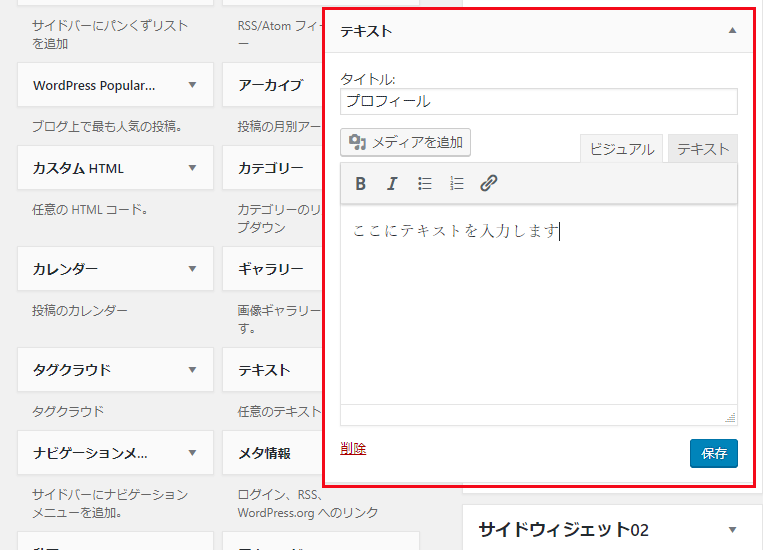
ウィジェットの編集方法
ウィジェットの編集方法は、ウィジェットのエリアに入れたウィジェットをクリックすることで、編集モードへ切り替わります。
下記はテキストウィジェットの編集例です。タイトルと本文を書くことで編集することができます。
編集が終わったら右下にある青いボタンの「保存」をクリックします。

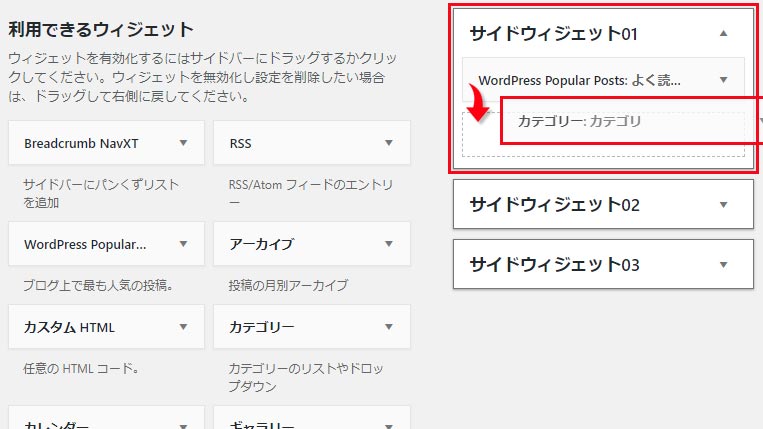
ウィジェットの並び替え
ウィジェットは簡単に並び替えることができます。並び替えは、ウィジェットの中にある記入情報や設定情報を維持したまま変更することができます。
方法は、追加したときと同様に移動したいウィジェットをドラッグ&ドロップすることで簡単に移動できます。
ウィジェットのエリアの中に限らず、別のエリア内に移動、並び替えをおこなうことも出来ます。

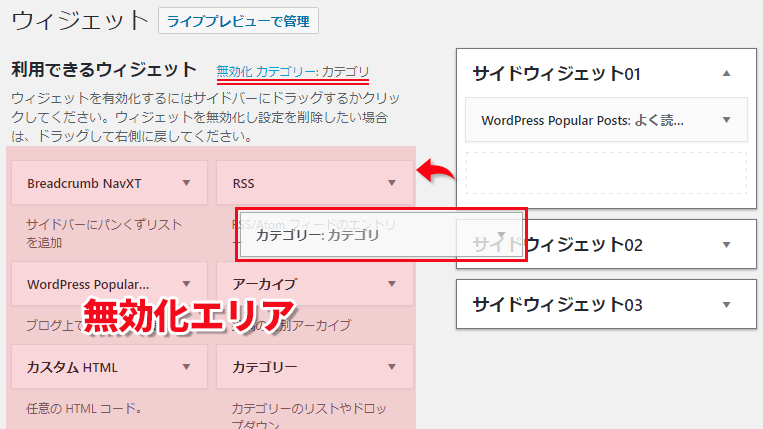
ウィジェットの使用停止
ウィジェットを停止(削除)する方法も簡単です。
ウィジェットを追加するときと同様に、ドラッグ&ドロップすることで簡単に削除することができます。
下の図のように、「無効化エリア」へドロップすることで停止できます。その際に、利用できるウィジェットの文字の右に「無効化カテゴリ:カテゴリ」というように何を無効化するかテキストでも確認することができます。
間違えて削除(停止)してしまった場合には、ウィジェットに記入してあった情報や設定情報は削除されてしまうので、注意してください。

おすすめのウィジェット表示
サイドバーに表示するウィジェットは何が良いのかおすすめのものを紹介します。
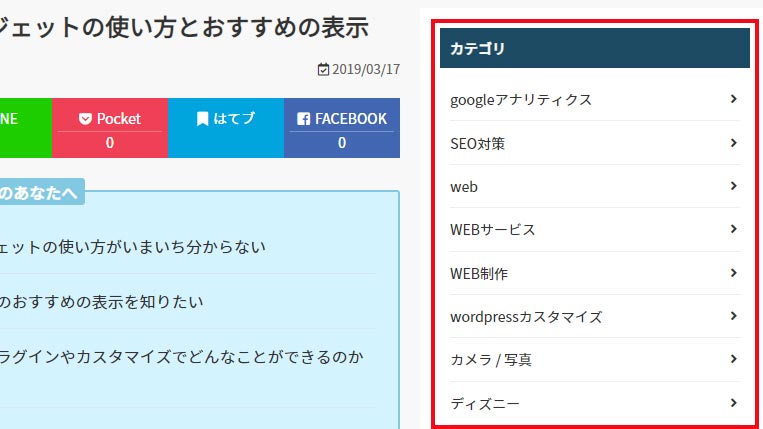
カテゴリ
ブログ内に設定しているカテゴリ名を表示すると良いです。同じジャンルの記事をもっと見たいと思ったときに他のページへ流れる導線になるのでカテゴリの表記はあった方が良いでしょう。
プロフィール
このブログはこういう事を発信しています。ということや、私はこういう人です。というものを書いておくと、印象もよくなるのでおすすめです。(ウィジェット:テキスト)
よく読まれる記事(ランキング)
ブログのジャンルにもよりますが、よく読まれている記事を配置することで、読者にアピールすることができますし、そのページへ誘導することができるのでPV数アップに期待できます。
しかし、この「よく読まれている記事」を配置するにはプラグインが必要になってきます。
回遊させたいコンテンツのページへのバナー
ただのブログではなく商売などに繋げるためにブログをしているなら、そのコンテンツの説明ページに移動できるためのバナーがあると良いです。
SNSの埋め込み
SNSをやっている場合には、タイムラインを埋め込むかもしくはSNSボタンを設置するのも有効な手段です。
カスタマイズで何ができるのかウィジェットのプラグイン紹介

WordPress Popular Posts
ブログ運営者が指定した期間内で閲覧数の多い順に記事を表示してくれます。このプラグインを導入しているブログ運営者はかなり多いですね。
Widget Logic
該当のウィジェットをカテゴリに表示するのか、ページに表示するのか、記事ページに表示するのか。または、該当の記事だけウィジェットを表示しない。というようなことができます。
WordPressでおすすめのウィジェット系プラグイン(準備中)
ウィジェットが足りないと思ったときは
用意してあるテーマのウィジェトが足りない!ここにもうひとつウィジェットがあったら良いんだけどなーと思ったときには、ウィジェットを追加しましょう。
簡単に設置できるので、過去記事にまとめてあります。参考にしてみてください。
まとめ:ウィジェットを使いこなして回遊性を高めよう
ウィジェットを使う目的としては、回遊性を高めるというところが一番の強みです。ほかの記事を効率よく見つけてもらう為の流れを作ったり、自分のSNSアカウントへ回遊させる。ということができるようになります。
ウィジェットをうまく使ってブログのPVをふやしたいですね。
