サイトやブログ内の画像の余白、テーブルの余白、それぞれのタグに対しての余白を調整したい時、ネットで調べてカスタマイズする方々も多いと思いますが、そんな時に、マージンやパディングと言った言葉(キーワード)を知ることになると思います。
このページではマージンとパディングについての説明と使い方。便利な調整方法を紹介したいと思います。
目次
マージン(margin)とパディング(padding)の違いについて
web上でコンテンツ領域の間隔を調整する場合、margin(マージン)とpadding(パディング)という要素で調整されています。
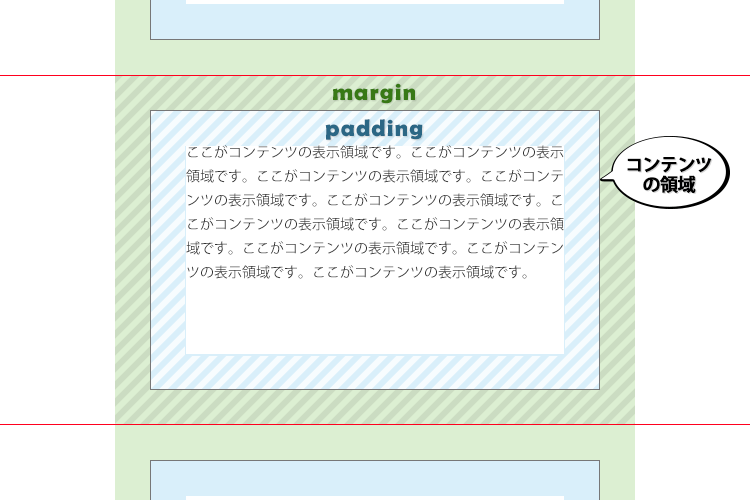
とりあえずは、下記の図を見てみてください。緑色部分がmargin(マージン)、水色部分がpadding(パディング)になります。
※赤色の線はコンテンツ領域の堺目とお考えください。

marginとpaddingの関係はこのようになっているのですが、詳しく解説していきます。
marginとは?
marginとは、コンテンツの領域よりも外側の余白を調整する時に使用します。
どの様な時にmarginを使用するかというと、コンテンツとコンテンツの間を開けたい時に使用する場合が多いです。marginが空いていないと、上下または左右にあるコンテンツとくっついて見えたり、読みづらくなり、見栄えも悪くなります。
paddingとは?
paddingとは、コンテンツの領域よりも内側の余白を調整する時に使用します。
どの様な時にpaddingを使用すればよいかというと、背景画像を置いた場合。その背景画像にかぶらない様に更に内側にテキストや画像をを置く必要がある時にpaddingを使用すると便利です。
例えば上記図では黒枠より内側が領域となりますが、paddingを設定する事で、実際に文字や画像が入る領域は更に小さくなり白い部分が領域となります。
marginとpaddingの設定をしない(0にすると)とどうなるの?

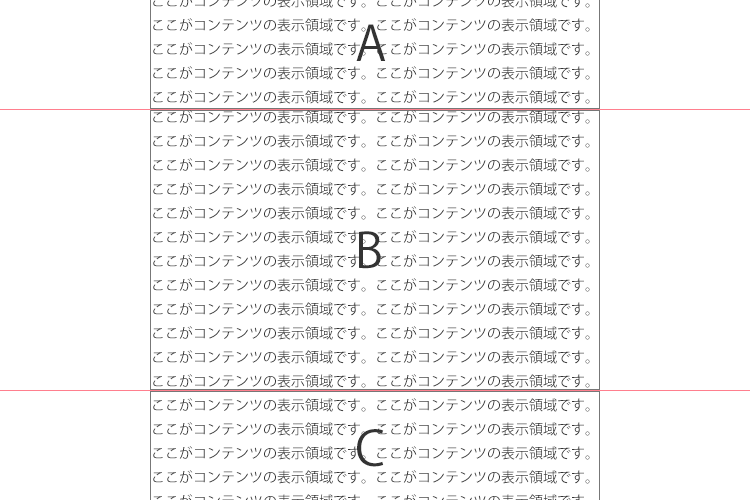
イメージできている方もいると思いますが、marginもpaddingも「0」にした場合、とても見にくくなります。
コンテンツAとコンテンツBコンテンツCとある場合に、このようになってしまいます。実際は赤の境界線がある訳ではないので、どこからどこがコンテンツの領域なのか。コンテンツ毎に違う文が入っていた場合にとても分かりにくく、読者に対して不満を与える結果になってしまいます。
marginやpaddingには書き方が複数あるよ
marginまたはpaddingの記述方法は複数あるのでmarginを例に紹介したいと思います。(※paddingでも同じ表記になります)
- margin: 10px;
- margin: 10px 15px;
- margin: 10px 15px 20px;
- margin: 10px 15px 20px 25px;
- margin-top: 10px;
- margin-right:10px;
- margin-bottom:10px;
- margin-left:10px;
margin ( padding ) の表記の方法は8パターンもあるんです。
詳しく説明していきます。
1.値が1つだけの場合
margin: 10px; のように、値がひとつだけの場合は、上・右・下・左の4方向全て、10pxの余白を付けるという事になります。まとめて値を付けたい時に、1行で済むのでとても便利ですね。
2.値が2つの場合
margin: 10px 15px;のように、値が2つある場合は、上下の値と左右の値をまとめて記述することが出来ます。この場合には、上下の余白を10pxに、左右の余白は15pxに、という意味になります。
3.値が3つの場合
margin: 10px 15px 20px;のように、値が3つある場合は、上・左右・下という様に設定することができます。この場合には、上の余白を10pxに、左右の余白を15pxに、下の余白を20pxに、という意味になります。
4.値が4つの場合
margin: 10px 15px 20px 25px;のように、値が4つある場合は、上・右・下・左という順でそれぞれひとつづつの設定を行うことが出来ます。この場合は、上の余白を10pxに、右の余白を15pxに、下の余白を20pxに、左の余白を25pxに、という意味になります。
5~8.margin-****という場合
margin-topやmargin-leftという表記の場合には、1つだけを設定することができます。margin-top:10px;の場合は、上に10pxの余白を取るという意味になります。(top = 上、right = 右、bottom = 下、left = 左)
cssの調整をしたい時に覚えておくと良いテクニック
知識が浅いうちにcssファイルをいじるって結構怖いですよね。ドキドキしちゃうと思います。そんな時には仮でcssを変更し当てはめ確認を行える方法があるので紹介したいと思います。
まぁ、たとえ自信が付いたとしてもcssに限らずですが変更する際は必ずバックアップを取り、間違えて更新してしまったとしても戻せるようにしておいた方がいいですね。
Internet Explorer11の場合

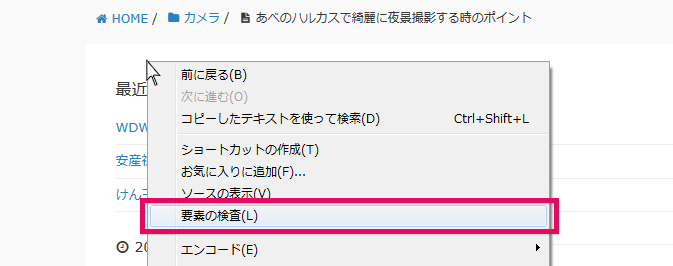
要素を調べたいところで、右クリック →「要素の検査」をクリックします。

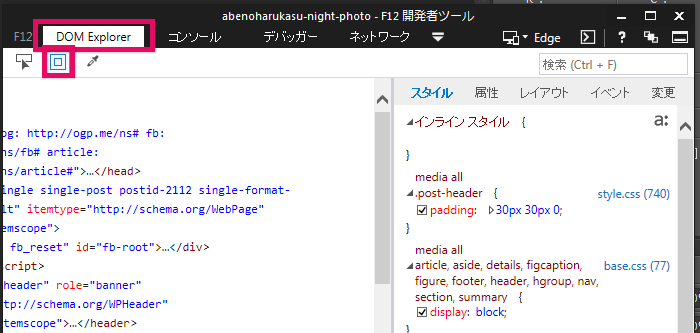
「開発者ツール」というウィンドウが開くので、上のメニューの「DOM Explorer」をクリックし、その下にある2重の四角アイコン、「DOM 要素の強調表示」をクリック(オンの状態に)します。

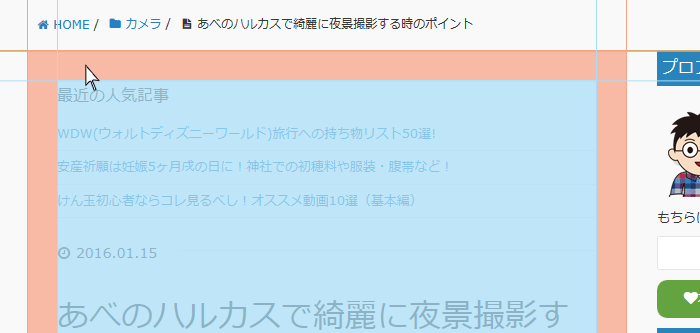
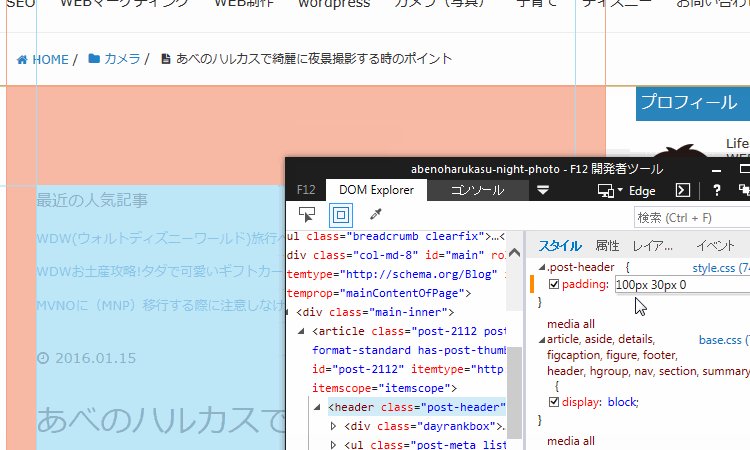
すると、マウスを置いて右クリックした場所の要素の状態が分かるようになります。この図の場合は、薄紅色のような色で余白が塗りつぶされているのが分かります。ちなみに青い領域はコンテンツ領域です。
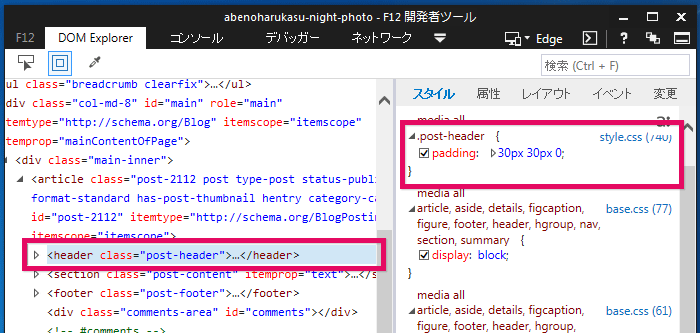
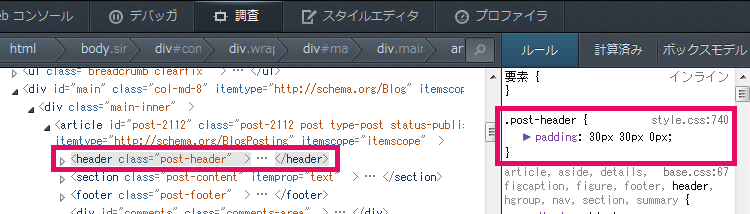
次に、この時の開発者ツールをみてみます。

左の画面が自動的に青背景になっているのが分かります。右の画面では、選択されたカ所のスタイルシートがどのようになっているかを確認することが出来ます。
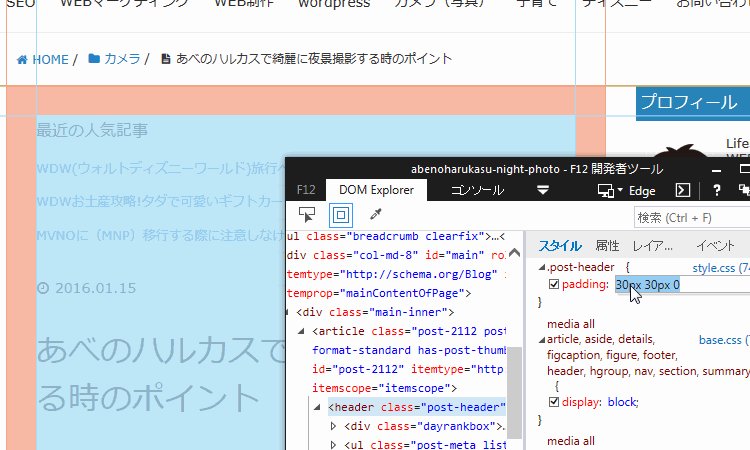
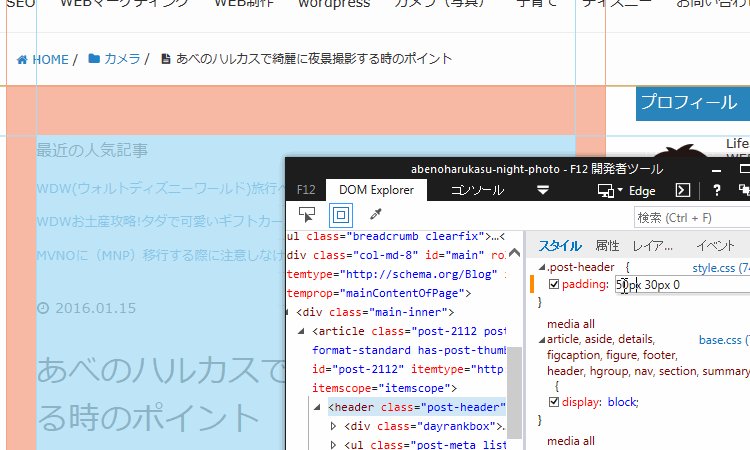
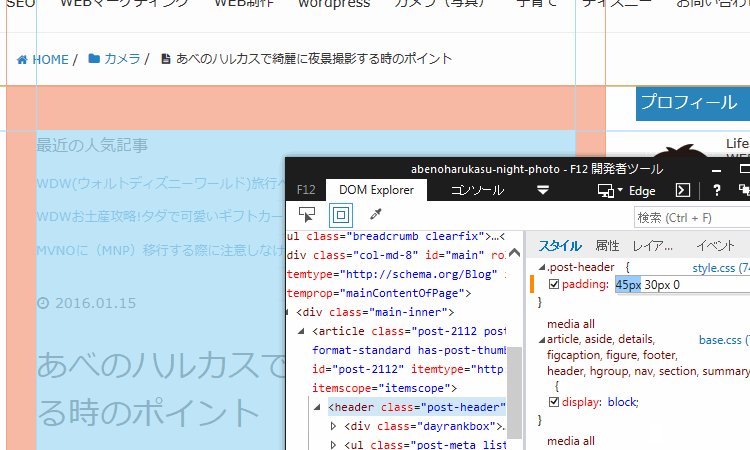
スタイルシートに仮変更を加えて、テストをしてみよう

このように、実際にスタイルシートで値を試してみて、自分の思うような数値にしてみましょう!この検証方法は、自分のサイトに限らずどのサイト、ブログでも調査することが出来るので、あのサイトの間隔の取り方いいなぁ~なんて思ったら、この方法で調べてみて自身のサイトやブログに適用するということをしてみるといいと思います。

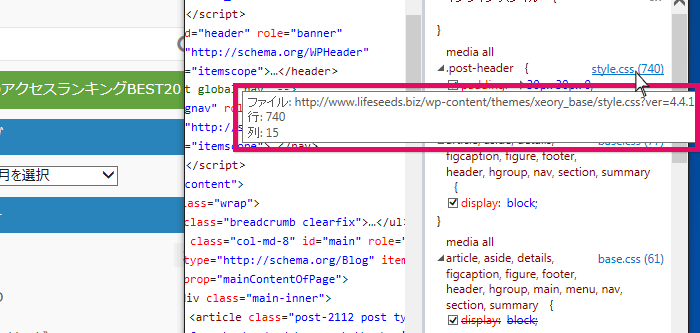
css部分にそれぞれのファイル名が書かれています。(今回の場合はstyle.css)その部分にマウスを乗せると、ファイル:~~~。行***というように、どのファイルの何行目にこの記述がありますよ。という事が分かります。
なので、どのファイルのどこを触れば意図する表示に出来るか。ということが簡単に分かってしまいます。ちょー楽ちんですね♪
Google Chromeの場合

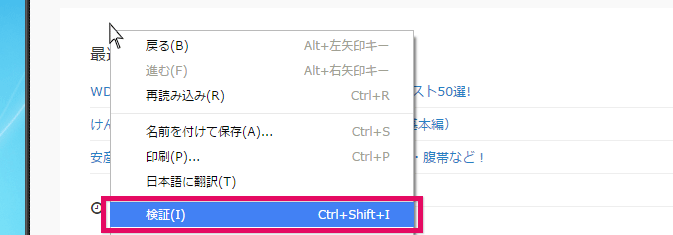
Internet Explorer11の時と同じですが、名前が違いますね。chromeの場合は「検証」という名前になっています。
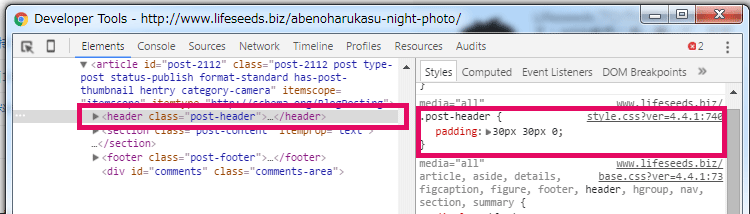
すると、別ウィンドウでDeveloper Toolsというのが開きます。使い方は上のInternet Explorer11で紹介した通りの方法で、まったく同じ様に確認することが出来ますよ♪

Operaの場合

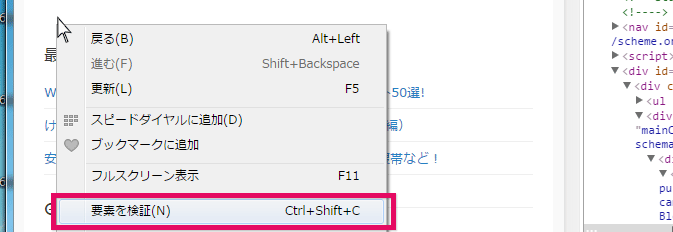
これまたOperaでも使い方はまったく同じです。Operaの場合には「要素を検証」という名前ですね。

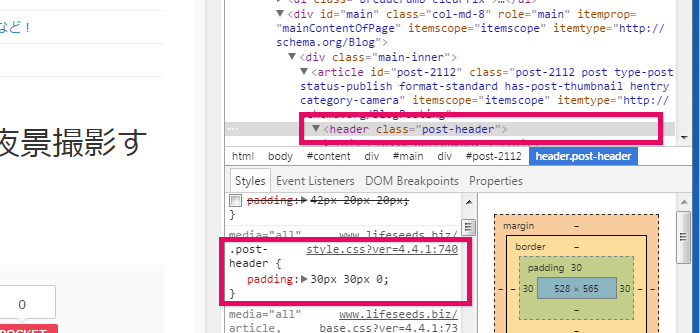
見え方が少し違いますが、Operaブラウザ内の右側に要素の結果がHTMLソースは上に、CSSは下に表示されます。
Firefoxの場合

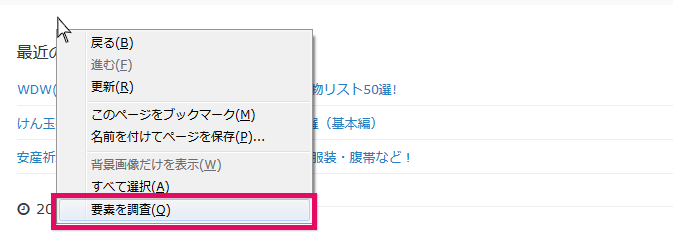
Firefoxの場合は「要素を調査」という名前になっています。

もう、見た目は少し違うものの、まったくもって使い方は同じです!
まとめ
今回はmarginとpaddingの間隔について特化し記事にしてみましたが、振り返ってみると8~9年前にはこの要素を検証するというツールが標準では無かったので拡張機能のFirebugとかいうツールを使っていたのを懐かしく思います。
もうちょっと前は、そのツールすら無かったので、要素を調べるのが超めんどくさかったです。今は良い時代ですね♪
margin・paddingに限らずcssを調査、カスタマイズをしたい時にはこの方法を覚えておくと超絶便利です!
ちょっとでもcss・html初心者の方々の参考になれば嬉しいです♪
おわりっ♪